前回のブログ記事で、「障害者差別禁止法」とそのための「合理的配慮の提供」について書きました。
簡単に説明しますと
- 「全ての国民が、障害の有無によって分け隔てられることなく、相互に人格と個性を尊重し合いながら共生する社会の実現」にむけて今年施行されたのが「障害者差別解消法」
- そのためにそれぞれの障害の特性を知り、建設的な対話による相互理解を通じて、必要かつ合理的な範囲で、柔軟に対応していきましょう、というのが「合理的配慮の提供」
役所・公立の学校、公共施設などではこの合理的配慮を行うことが義務付けられ、民間企業には努力義務が与えられました。
それを受けての神奈川県民ホールでの取り組みを前回紹介しましたが、この法律は民間企業にも「努力義務」ということで多くの人が今後意識していかなくてはならない課題だと思います。
では、web製作者や個人のブロガーにとって、ホームページにおける合理的配慮とはなんだろう?
今まで制作で気をつけていたのは「ユーザビリティ」という観点でした。
ユーザビリティとは
- 欲しい情報がすぐに分かリ、迷子にならないサイト設計
- 伝えたい情報やイメージを正しくユーザーに届けるデザイン
- 読みやすい大きさ、色、フォント、行間を意識したテキスト
- リンクがリンク、ボタンはボタンとすぐに分かり、押しやすいデザイン
- 目標達成(コンバージョン)に貢献するデザイン
など、ユーザーにとって見やすく、使いやすく、欲しい情報にたどり着きやすい設計・デザインであることです。
さらにはホームページの目標を達成させられる設計・デザインになっているかどうかも大事です。
ただユーザビリティにおける「ユーザー」とは、そのサイトのターゲットするユーザー(客)にとってのデザイン・設計という意味合いになります。
おしゃれな若者向けの美容院のホームページだったら、文字は小さくても写真を大きく使って、最先端なヘアスタイルを実現できる美容院であることを視覚にアピールすることが必要だし、ダメージケアや縮毛矯正の技術が売りのカウンセリング系の美容院だったら、どんなトラブルに対してどんな効果のあるカラー剤やパーマ液を使っているかとか、お客さまの声の紹介などテキストの情報(コンテンツ)も必要になってきます。
さらに一見の客が多い駅に近く割安な美容院であれば、初回特典クーポンの表示、料金表の見やすさや所要時間の目安、スムースに入力できる予約フォームが必要、などなど。
多くの製作者はこのように、そのお店によって違う「来て欲しい客層」のペルソナを作ってそれを対象にしたホームページを作ります。
「来て欲しい客層」のニーズにいちばんあった使い方ができるよう、どのようなビジュアルを使い、どのデバイスに最も合わせ、どのような機能をつけていくかを考えるのがユーザビリティです。
アクセシビリティとは
さらにユーザーの幅をもっと広げたときに必要になってくるのが「アクセシビリティ」という目線です。
これは高齢者や障害者など心身の機能に制約のある人でも、年齢的・身体的条件にかかわらず、ウェブで提供されている情報にアクセスし利用できることをいいます。
バリアフリーなホームページという観点で必要なのはこの「アクセシビリティ」を考えた設計・デザインで作ることです。
対象者のペルソナを絞らない、老若男女全てを対象とした役所や公共施設のサイトにはまずこれが求められます。

神奈川県のホームページのトップ 神奈川県ホームページよりページキャプチャ
↑は神奈川県のホームページです。右上に「Translate」「読み上げ/ふりがな」とあって、「Translate」は外国人向けに多言語翻訳の案内ページに、「読み上げ/ふりがな」はクリックするとページ上部にテキストの漢字にルビをふるためのボタン、音声読み上げのためのガイドボタンが表示されます。
いちばん右上の「ご利用案内」をクリックすると、「神奈川県ウェブサイトのご利用案内」へ飛び、推奨ブラウザ、ブラグインや、サイト内検索、音声読み上げ・ルビ振りなどの提供機能についての説明があります。
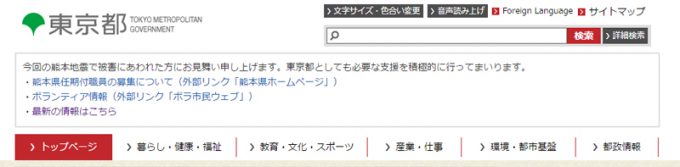
東京都のホームページはさらに「文字サイズ・色合い変更」機能があり、背景色とテキスト色を4パターン選ぶことが出来ます。

東京都公式ホームページ ヘッダー部分ページキャプチャ

文字サイズ・色合い変更|東京都 よりページキャプチャ
このように、多くの自治体のホームページには外国人向けの多言語対応、漢字のルビ機能、視覚障害用の読み上げソフト対応、色覚障害用の文字・背景色変更機能、などがすでに実装されています。
これらには指針があり、神奈川県ホームページの場合、こう書かれています。
神奈川県ウェブサイトは、「JIS X 8341-3:2016 高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」に対応することを目標とし、アクセシビリティの確保と向上に取り組んでいます。
神奈川県ウェブアクセシビリティ方針 – 神奈川県ホームページ より引用
この「JIS X 8341-3:2016」とはなにかというと、「JISマーク」といえば聞いたことがある人が多いと思いますが、日本工業標準調査会による国家標準のひとつです。工業製品だけでなくwebサイトにもこういうのがあるんですね。
ウェブコンテンツのアクセシビリティ標準規格について
「JIS X 8341-3:2016」の規格名称は
「高齢者・障害者等配慮設計指針-情報通信における機器,ソフトウェア及びサービス-第3部:ウェブコンテンツ」
といい、平成22年に総務省から「ホームページのバリアフリー化の推進に関する調査報告に基づく勧告」で、この規格が政府、地方自治体を始めとする公共的分野におけるウェブコンテンツの基準とされました。
各府省は、障害者基本法及び電子政府推進計画に基づき、ホームページの企画、設計、開発、制作、検証、保守及び運用までの各段階において、日本工業規格(JIS X 8341-3)の必須項目から優先的にバリアフリー化を進めるなど、ホームページのバリアフリー化にしっかり対応する必要がある
総務省|ホームページのバリアフリー化の推進に関する調査結果に基づく勧告 より引用
平成21年8月から平成22年6月までの期間、総務省が多くの自治体を始めとする公共的分野のホームページを調査し、その調査結果報告がこちらですが、
総務省|ホームページのバリアフリー化の推進に関する調査結果報告書(HTML版、本編)
先の「JIS X 8341-3:2016」についての内容も、この調査報告も何やら文体が難しく、しかもものすごく長いので全部読むには気合いと時間が必要です。
ですがこれをよくよくよ~~~く読んでいくと、web上でなにが障害者や高齢者にとってバリアになるのかがわかってきます。
公共のホームページを作る際に気をつけなくてはならないことは、結局は民間のホームページ作成でもいえることで、個人ブログにもいえることです。
すべての人に使いやすく見やすいホームページとしてアクセシビリティを考えて作ることは、自然とSEO対策にもつながってきます。
先の総務省のページはとにかく長く表現も固いので、大切と思った点を抜き出してわかりやすくまとめてみようと思います。
バリアフリーなホームページのために気をつけたいこと
バリアフリーとしてもSEO対策としても、まず大切なことは正しい構文(HTML)で書くということです。あとは色の区別だけで情報を伝えようとしないこと。
※以下は「総務省|ホームページのバリアフリー化の推進に関する調査結果報告書(HTML版、本編)」にある情報をまとめたものです。テキストなどは他のサイトの情報なども合わせ私が編集したものです。引用タグ内のテキスト、画像は上記のサイトのものです。
見出しタグなどは正しく適切に入れる
ウェブコンテンツは、見出し、段落、リストなどの要素を用いて文書の構造を規定しなければならない。(JIS原文)
視覚障害の方がサイトを閲覧するときに使うのが音声読み上げソフトです。これには見出しジャンプ機能というのがあって、見出しが設定していると見出しのテキストだけを読み上げたり、これは見出し文字であることを効果音で知らせてくれます。

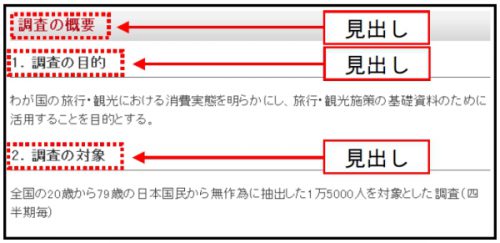
見出し要素の有無による音声読み上げソフト等の読み上げ方
(ピッピッ) 調査の概要
(ピッピッ) 1 調査の目的
わが国の旅行・観光における消費実態を明らかにし、旅行・観光施策の基礎資料のために活用することを目的とする
(ピッピッ) 2 調査の対象
全国の20歳から79歳の日本国民から無作為に抽出した1万5,000人を対象とした調査(四半期毎)
- HTMLに<h1>や<h2>など見出し文字を示すタグがきちんと記述されていないと、読み上げソフトはウェブページの全体構造が把握しにくくなり、効率的な読み上げができない。
- 見出しタグだけでなく<ul><ol>や<dl>も適切に、意味にあった使い方が必要。
- 画像には正しくalt(代替テキスト)を記入すること。音声読み上げソフトは<img>はaltのテキストを読み上げる。見出し文字やボタンを画像で表示してる場合は必ず記入すること。

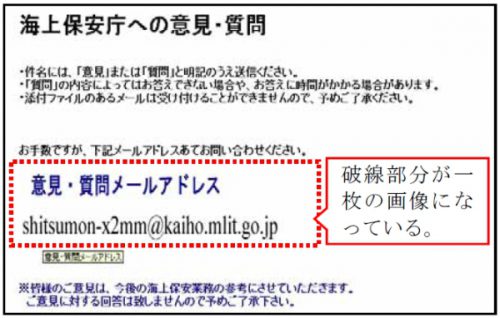
画像の代替テキストが不適切な例
- 上記の例は「意見・メールアドレス」のところが画像になっていて、altが未記入のため肝心な情報(メールアドレス)が音声読み上げソフトで認識できない。
- リンク画像の代替テキストがカラ(alt=””)に設定されていると、音声読み上げソフトはURLを読み飛ばしてしまう。リンク画像と同等のテキストが近くにある場合などに有用だが、そうでない場合は未設定にしておく(未設定だとURLを読み上げるので、何らかのリンクがあることがわかる)
↑これはややこしいけどつまり、リンク画像の近くに同等のテキストリンクがある場合は、音声読み上げソフトが読み飛ばすことができるように代替テキストをカラ(alt=””)に設定するのが良いということです。
構造(HTML)と表示スタイル(CSS)を分離する
CSSが外れても、コンテンツの順番などが正しく表示され、理解できるようにHTMLを書く。そのためには見出し、段落、箇条書き(リスト)等の文書構造と、見た目の表示スタイルを分離すること。
- <table>はレイアウトには使わない(古いページには多く見られる)、テーブルの表題に当たる<caption>や見出しの<th>は正しく入れる。
- 見た目のデザインのために文字間に空白スペースを挟まない(音声読み上げソフトが正しく単語として認識できなくなる)その時はCSSでletter-spacingを使う。
- 見た目のデザインのために文章の途中で改行を入れない

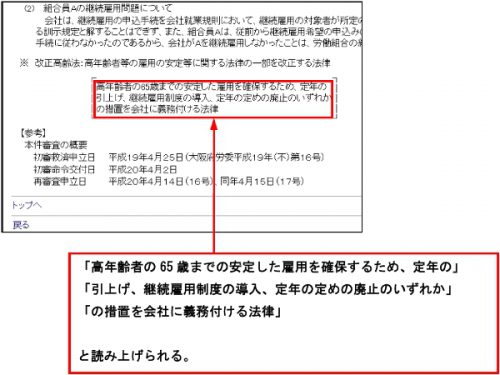
の途中で強制的に改行を行っている場合の読み上げ結果
- 同じく、見た目のデザインのために<strong>で文字を太くしない。CSSで太くする
とにかく、HTMLとCSSはきちんと分けろ!ということですね。でないと音声読み上げソフトが正しくサイトの構造を理解できません。
色だけに依存しないウェブコンテンツの作成

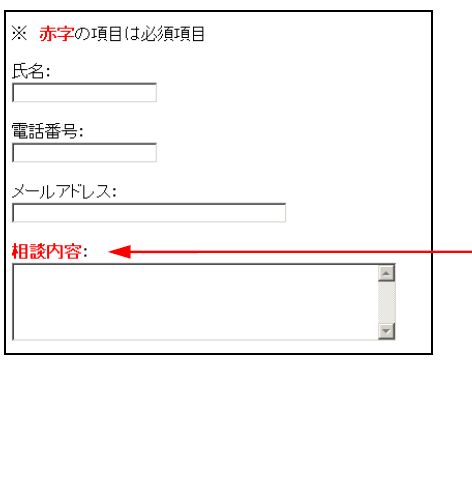
音声読み上げソフト等により情報を理解できないウェブページの例
音声読み上げソフトでは、文字や画像の色に関する情報までは読み上げないため、色だけに依存した情報の違いを正しく理解できない。色覚障害の方にも上記のような表示はわかりにくい。この場合は「相談内容」の横に「※必須」も入れるのが良い。

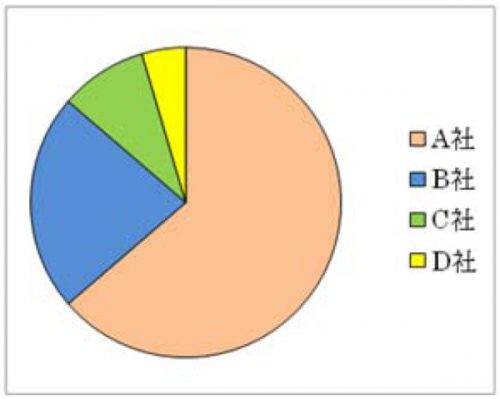
色が識別できない場合わかりにくいグラフ

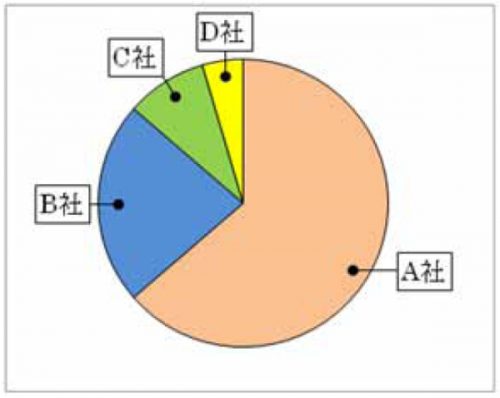
色が識別できなくてもわかるグラフ
上の画像のように、グラフの画像を表示する場合も気をつけたいですね。
棒グラフで赤いベタと緑のベタを並べるのもわかりにくいです。その場合は両方ともベタではなく片方をドットやストライプの模様にするとわかりやすくなります。
また、テキスト中のリンクを示すCSSは、色覚障害の人にはアンダーラインが入ったほうがわかりやすい。また高齢者も青い色の識別が困難になるのでやはりアンダーラインを入れたほうが良い。
(というわけで、このブログは今までテキスト本文中のリンクにはアンダーラインを入れてなかったのですが入れることにしました。)
背景色と文字の関係
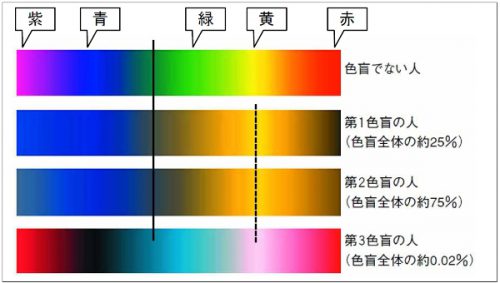
色覚異常の方は、日本人男性では20人に1人、女性では、500人に1人程度といわれています。デザイン性の高いサイトでは背景が黒でテキストがグレーだったり、全体的にふんわり淡いパステルな色合いなど、雰囲気重視なサイトがありますが、視覚や色覚に困りのある人には、目が疲れてしまったりテキストが読みにくかったりします。

色覚障害(色盲)における色の見え方の違い
すべての人に読みやすくという観点からは、背景と文字の色にはコントラストを明確に付ける必要があります。
使うことばについて
個人のブログなどでは多言語ページは特に必要じゃないことのほうが多いです。しかし観光案内や宿泊施設など海外のアクセスが多いサイトには必須ですね。アーティストなどは多言語対応したほうがより多くのファンを得られるでしょう。
また、すべての人にわかりやすくという観点からは、専門的な言葉や、ワカモノ言葉、IT関連に多いカタカナ言葉もできるだけわかりやすく一般的な言葉に置き換えたり注釈をいれたりするのがいいでしょう。
省略語、専門用語、流行語、俗語などの想定する利用者にとって理解しにくいと考えられる用語は、多用しないことが望ましい。使用するときは、初めて記載されるときに定義しなければならない。(JIS原文)
ちなみに「ホームページ」という言葉は、本来の意味はwebブラウザを起動したときに現れるスタートページのことですが、日本では一般的にwebサイトのことを言います。なのでweb製作者サイドとしては、使ってるとそれがわかってない人と思われそうで、つい避けたくなる言葉ですが、お客さまと話をするときは「ホームページ」と言ったほうがずっと親切です。
なのでこの記事ではホームページという言い方をしました。
また、姓名、社名、地名といった固有名詞は、音声読み上げソフト等においても正しく読み上げられないおそれがあります。読みがわかりにくい言葉や名前には、読み方も書いたほうがいいでしょう。
例)倶知安(くっちゃん)町/内野聖陽(うちの せいよう)/高良健吾(こうら けんご) など
まとめ
以上、他にも細かくたくさんあるのですが、とりあえず一般のサイトやブログを立ち上げるときにここだけは気をつけたいと思うところをピックアップしました。より詳しくは下にリンクを貼っていますので元ページをご覧になってください。
雰囲気を伝えるのではなく、情報を伝えるのがメインのホームページの場合はやはりこういう配慮を行うことは必然ですし、正しい構文を書くことはSEO対策にもつながります。
ブロガーだったら、画像を挿入するときにそういえば画面に「代替テキスト」って記入箇所が出るなぁと思い出したらそれが「alt」です。もし今まで意識してなかったら、次からは画像を説明するテキストを入れるようにしてみましょう。
ユーザビリティはターゲットするユーザーにとって使いやすく、効果が上がるデザイン・設計を考えることで、アクセシビリティはすべての人に使いやすいデザイン・設計のことを意味します。
公共のホームページにアクセシビリティは必須ですが、個人のブログや企業や店舗のホームページではまず個性を出すことも必要ですね。アクセシビリティを意識しすぎると高齢者や子供向けな印象のビジュアルになりがち、というのも否めません。
しかしこれからは、アクセシビリティを踏まえてのユーザビリティの追及という観点が必要になってくるのではないでしょうか。
私も今回、このブログの本文中のリンクにアンダーラインを入れるという見直しをしてみました。サイトオーナー&ブロガーの方は自分のサイトはどうなってるか、まずはチェックしてみてください。
参考リンク
- 総務省|ホームページのバリアフリー化の推進に関する調査結果の要旨(HTML版)
今回の記事の事例紹介はこちらに載っている情報をまとめたものです。 - 日本工業標準調査会:データベース-JIS詳細表示
JISX8341-3の詳細はこちらから。PDFで閲覧できます(Google chromeでは見れません) - 合理的配慮等具体例データ集(合理的配慮サーチ):障害者制度改革担当室 – 内閣府
障害の特性別の合理的配慮について具体例の資料が掲載されています。 - 情報バリアフリーのための情報提供サイト:情報通信研究機構(NICT)
バリアフリーについての情報がまとまったサイト。情報アクセシビリティJISについても詳しく載っています。 - 伝わるデザイン|研究発表のユニバーサルデザイン
読みやすく、見やすく、見栄えよく、伝える工夫をして伝わるプレゼンテーションをするためのアイデアやノウハウがぎっしり詰まっています。
下記に紹介する書籍はノンデザイナーの人も必見!!
参考書籍
あとがき
ユーザビリティとアクセシビリティの違いというのを今回再確認することができました。アクセシビリティを意識することは正しい構文で書くということにもつながるので、これからHTMLを学ぶ人は基礎としてしっかり身に着けたいですね


 横浜のwebデザイナー&ライターRucca(ルッカ)のサイトです。ノート術で人生を楽しくおもしろくすることをテーマにブログを書いてます。
横浜のwebデザイナー&ライターRucca(ルッカ)のサイトです。ノート術で人生を楽しくおもしろくすることをテーマにブログを書いてます。