先日、いつもお世話になっている方より、サイト制作についての相談があった。
その方は、フリーランスで多角的かつ多彩な活動をされている方で、自分の発信の場をいくつかすでに持っているのだけど、それがtwだったりFBだったりinstagramだったりTumblrだったりアメブロだったりetcと、こちらも多岐に渡ってしまっていて、そろそろ自分のHOMEとしてのサイトをきちんと立ちあげたい、との意向だった。
で、今アメブロでやってるブログをやめて、WordPressで「自分のサイト」を作りたいと自分でドメインを取り、サーバーを借り、WordPressをインストールしてみたそうだ。そこまでは何とかなったけど「一応できたけど良くわからない点」や、「果たしてこれで合ってるか間違ってるかの確認」や、「今後の疑問点」などがたくさん出てきて
ぎゃー!
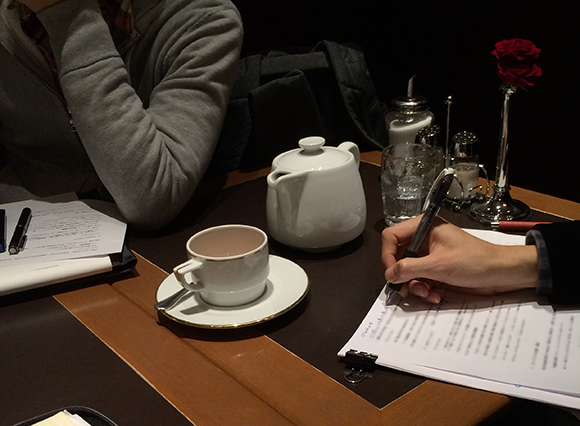
となっているお姿をこっそり拝見したので、ではではランチがてら相談に乗りましょうということで先日「即席WordPress相談会」なるものをプチッと開催してきた。
これがけっこうワタシ的にも学びになったし、同じように今ブログを持っていて、今後巷でよく聞くWordPressに変えてみようか?いやしかし自分にできるのか?と、「入り口」で悩んでいる方の参考になればと思い記事にしてみる。
自分のサイトを持つことの意味
私が今個人で受けているサイト制作の仕事は、ほぼ100%WordPressだ。クライアントは個人事業主の方が多く、先の彼女と同じように「自分のサイト」をきちんと作り、今後はそこから発信したい、という目的からが多い。
FBやTwitterはあくまでも拡散のためのツールで、母艦として自分のサイトを持つこと。
私もその考え方はとても賛成。SNSのツールは便利だし反応も早いのだけど、私はweb上で自分の発信をするのなら絶対に自分のドメインを持つべきだと考えている。FBやtwitterは反応が早いのでついそちらを使いがちだけど、結局は流れていってしまうもの。webでのログは自分の財産だ。そしてそれは借り物のURLではなく自分のドメインに残すべきだと思う。
SNSツールというのはやはり流行り廃りのあるものだと思う。例えばmixiをまだメインに書いてる人ってどのくらいいるだろう?
ドメインとは自分自身のweb上のセーフティネットだ。支払いをうっかり忘れることがない限り(笑)、ドメイン=自分を示す場所なのだ。
レンタルブログのフリープランでブログを書くのは、とてもカジュアルに出来る利点はあるけれどやはりもったいないと感じてしまう。
その理由はホームページを作る人のネタ帳の@yamada_ntさんも仰っていたとおり。
君はFC2ではなくWordPressでやっておけ
ドメインを握られる事は年数が経てば立つほどただのリスクでしか無い。
ブロガーとして生活する私が、数年前の私にどうしても言っておきたい3つの過ち ホームページを作る人のネタ帳より引用
FC2にしてもアメブロにしてもココログにしても、例えば取り入れたい機能(SNSボタンなど)が簡単に自分で実装できない、不本意な広告が入る(自分の収入にはならない+外すのにお金がかかる)など、「思うようにできない」というストレスは、ブログに慣れていくにつれ大きくなっていくもの。
有料プランにすればそこそこ自由度が効いてくるし、独自ドメインも使えるサービスも有る。しかしそれならいっそ自分でサーバー借りてやってもいいと思う。
なので、レンタルブログを使うにしてもドメインは自分の物を使うことをおすすめしたい。利用しているレンタルブログが規約変更などで勝手が悪くなったり、会社が倒産してサービスそのものがなくなってしまったとしても(ないとはいえない)、ドメインさえ自分のものであれば、リスク最小限で他で再開することができる。
WordPressの壁
さて、ここで最初の彼女の悩みに戻る。
彼女…仮にBさんとする。Bさんはすでに自分のドメインを取ってサーバーも借りて、そこにWordPressもインストールしている。そこまで自力でできるwebヂカラはすでにあるということ。ほぼすべてのSNSはすでに使いこなしているし、長年ブログを書いているので文章を書くことにも問題はない。
ドメイン取得+レンタルサーバーにWordPressをインストール、までできれば、早い話もう今すぐにサイト公開はできるのだ。あとはサイトタイトルを付けて記事をアップすればいいだけなのだから。レンタルブログのスタート時とほぼ同じラインにもう立てている。
が、
WordPressは簡単、という誘い言葉をよく見るけれど、たしかにここまでだったら簡単なのだ。
しかしわざわざWordPressにしたいという人は、やはりこの「簡単以上」を求めているのであって、問題はこの「簡単以上」をどうやってそれぞれが解決して乗り越えていくかだと思うのだ。
一番近道は、自分が作りたいサイトのデザインやコンテンツのレイアウトに少しでも近いテーマを見つけることだ。
うまくぴったり合うテーマが見つかれば、それを使ってあとは自分好みのメイン画像にしたり、背景イメージを変えたり、カラーを変えたりとカスタマイズしてそれを使っていけばいい。これは簡単だ。
しかし、例えばTOPページのこのトピック記事が4つ並んでいる所を5つにしたい、といったことをしたいと思った時、
突然難易度が上がるのがWordPressなのだ…。
さて、私はここでBさんにどうアドバイスするのがいいのだろう?Bさんはwebリテラシーはとても高い人だけどweb屋ではないのでHTMLはほとんどわからないという。
ただいろいろ作ることは好きで、自分でつくるという気概とかけられる時間は(多少は)ある。今後も自分で自分のサイトを運営&拡張していくことを希望している。
お客さんであれば「私が作りますよ」で仕事受注となるわけだけど、この日の私はアドバイザー。でもこれは、サイトをお客さまにお渡しして、これからお客さま自身でブログを運営していく時にお伝えすることとほぼ同じ。まずはWordPressの管理画面の何がどこを作っているのかを知ることが大事。
いきなりテーマ改変や制作は次のステップとして、まず押さえなくてはならない所をお伝えしてきた。
WordPressの最初の一歩
そんなわけでこの日お伝えしたポイントは下記のようなこと。WordPress入れたてでこの先どうしたら?という方の参考になれば幸いであります。
(私より詳しい人は星の数ほどいるので、積極的にググる癖をつけることも大事デス。)
サーバーの中にWordPressがどう入っているのかを知ってもらう。
→最近はワンクリックでインストールできるサーバーも増えたので、インストールができていてもFTPの存在を知らない場合が多かったりする。なのでFTPソフトをインストールしていただく。今回はFileZilla。サーバーにアクセスし(ホスト名、ユーザー名、パスワードもここで再確認)フォルダの構造を知り、WPの中でテーマがどこにあるかを知ってもらう。
サーバー上のファイルをそのまま書き換えてアップする方法をお伝えする
→実際行うのはテーマをいじる段階になるけれど、むやみに管理画面からファイルを書き換えることを禁じるため。
→WordPressファイルを編集するときに使うテキストエディタの文字コードをUTF-8に設定していただく。今回はBさんのPCにすでにSublime Textが入っていたので、それをWordPress編集用に当てていただく。
管理画面の何がどこを示しているのか
■ダッシュボード:まずは投稿ページと固定ページの違いを説明。
■メディア:投稿でアップした画像はメディアに入る。メディアに先にアップした画像を投稿に使うことも可能。
■外観ーメニュー:サイト内のメニューはここで順番(並び)を管理できる。
■外観ーウィジェット:主にサイドバーに表示されるカテゴリーなどのボックスの表示・非表示や順番はここで入れ替えられる。
■外観ーテーマの編集:ここでテーマファイルの編集ができる。(でもここでやらずに先ほどのFTPからやってね。)
■プラグイン:ここでプラグインのインストールなどができる
■ツール:エキスポートファイルはマメにダウンロードして保存しておくようにする
■設定ーパーマリンク【重要】:サイトをオープンするまでにパーマリンクの設定を決めておく。日時にするか、タイトルにするか、数字にするかはどれがいいのか意見が別れる所。いろいろググってみて自分が管理しやすいものを選ぶのがベストとお伝えする。
(参考リンク)
- WordPressのSEO面で最適なパーマリンクの設定方法
- SEO効果を最大にするWordPressのパーマリンク設定方法
- パーマリンク設定を「%postname%」にしてはいけない!WordPressにインポートした記事がすべて「post-0」に!
■ALL IN ONE SEOプラグインでのソーシャル設定:FacebookのOGP設定の方法、twitterカードの登録方法など。
(参考リンク)
- All in One SEO Pack の設定方法と使い方
- 【WordPress】SEO対策を総合的に管理できる All in One SEO Pack の使い方 | WordPress College
この日にお伝えしたのはザクッとこんなかんじ。まず最初に抑えておいたほうが良いことをまとめてみました。
とまあ、こんな感じでのプチ講義でした。
自分としても、お客さまにサイトをお渡しする際に、お客さまが最初に躓くポイントや、とっかかりにくいと感じているところなどのヒヤリングができとても勉強になった時間でした。ありがとうございました。
さてBさん、その後進んでいるかしら?
紹介した本はこちら
発売されたばかりで書棚にたくさん並んでいたのがこちら。中を見るとブログ、写真ギャラリー、お店と3つのテーマについて書かれていて、Bさんの希望のサイトの体裁にとてもマッチした内容だった。しかし初心者向けとはちょっといえない。
PHPコードの説明も多めに入っているので、HTMLとCSSがわかっていて、PHPがこれから、という人にちょうどいい感じ。
「BizVektor」という特定のテーマにそって作られた教則本。初心者向けになっていてとてもわかりやすい作りだけど、このテーマが自分の作りたいサイトにそったものであるかどうかが肝心。このテーマでサイトを作り運営していきたいと思った人にはオススメ。
少し前の本だけど、WordPressに必須といえるプラグインについての説明本。もちろん今でも充分に使えるものばかり。 webで調べてもよくわからなかい部分がしっかり説明されているところが書籍ならではな感じ。
一番最近出た本。著者の野村圭さん@mypacecreator のセミナーに参加したことがあり、その時に配布されたテーマがとても分かりやすく参考になったのでこちらもおすすめしたい。
初心者向け……とは言いがたいけど、WordPressとは何ぞやがガッツリ学べるテキスト。
イラストが豊富に入っていて、カラーなので読みやすい。プラグインの紹介も便利なものが多い。
あとがき
帰りに一緒に本屋さんに寄って、どんなテキスト本で勉強するのがいいかヒヤリングしながら探してみる。
Bさん的にはテーマ作成というとかなりハードルは高く道は遠くなるので、ひとつのテーマに沿ったWordPressの使い方&カスタマイズテキスト本がいいと思う。
上の2冊がテーマに沿った解説本で、一番下のは学びながら自分で作っちゃえ!的なもの。
初心者だったらテーマに沿った解説本のほうがわかりやすいと思う。ただしそのテーマが自分の作りたいサイトに近ければだけど。他にもテーマに沿った教本はいくつかあるので、書店で手にとって中を確認するのが吉。
どうしても自分の意にそったテーマでの本がなく、それでも自分で作りたいと思うのなら一番下の本で勉強がオススメ!頑張れ!!


 横浜のwebデザイナー&ライターRucca(ルッカ)のサイトです。ノート術で人生を楽しくおもしろくすることをテーマにブログを書いてます。
横浜のwebデザイナー&ライターRucca(ルッカ)のサイトです。ノート術で人生を楽しくおもしろくすることをテーマにブログを書いてます。